You may remember No-Nonsense Weather, the weather application that I built for the defunct Palm WebOS mobile platform. I discontinued it when Hewlett-Packard announced that they were killing WebOS, but I had always planned on bringing it back someday for other platforms. I even worked up a proof-of-concept in early 2011, bringing the bulk of the code of the WebOS app straight over into a jQuery Mobile framework that would let it run in the browser (locally). The plan was to port that into an app for iOS, Android, and whatever else.
Not long after I got that proof-of-concept running—and even got it running as an Android app on the Motorola Droid 2 I had at the time—I decided to shelve the project. Web-based apps performed pretty poorly at the time, and I began to realize that the app also had some serious technical shortcomings. First, the app’s JavaScript code needed to communicate directly with U.S. National Weather Service (NWS) data sources. This worked fine when it was running as an app, but meant it couldn’t be easily ported to a web-based system (due to cross-site scripting issues). It also meant the app would crash and burn if the NWS systems were having downtime.
The whole idea of No-Nonsense Weather was to give users all of the important weather information they wanted with none of the extraneous crap. No blogs, no clutter, no giant, pretty pictures . . . just the weather. And although there are a million sites out there that provide weather information, and a million apps on Android and iOS to do the same, I still haven’t found any that I like as much as I liked my old weather app (but maybe I’m biased). Many of these apps are really pretty to look at, but require you to tap or click all over the place to get the info you’re looking for. Some have really obnoxious, in-your-face advertising. Some have so much information and clutter that you can’t find what you really want. And some go to the opposite extreme, clean and simple but with so little actual weather information that it’s practically worthless.
Having failed to find any decent replacement for my old app, I finally un-shelved the No-Nonsense Weather project . . . but instead of dusting off my old code, I decided to start over. I have been working on building an all-new system from scratch. It still needs a lot of work, and I’m not yet ready to announce a release date, but the app has achieved feature-parity with the old WebOS app . . . so after I finish squashing the known bugs and polishing up some rough edges it will be ready for release as a public beta.
Instead of running entirely in JavaScript on the client side, the new No-Nonsense Weather is a much more complex and powerful application. While much of the UI layer is still in JavaScript, it now has a back-end running on PHP and MySQL. That back-end handles processing location information, interfacing with weather providers (starting with NWS), and caching weather information for later use. This makes the new app a much better Internet citizen . . . since the NWS only updates forecast information for any one location once per hour, the new app will only request an update once per hour, store the response, and deliver the stored response to site visitors until it’s time to check for an update. It does the same with warnings (although it updates those on a faster schedule). That way, we’re not hammering NWS with constant, unnecessary data requests. This will also allow the app to display the most-recent cached forecast if the NWS site goes down (assuming the weather for that location has been cached at some point previous).
The initial release will be a web app/site that you visit in a browser . . . but I have built it an API that will allow it to support mobile apps later. The initial mobile apps will probably be web-based ports (using Apache Cordova or similar), but there’s no reason that this infrastructure can’t support actual native apps . . . so that’s on my radar for later.
I am using the NWS as my data source to begin with, which means that the initial public beta—which will be version 0.7.0—will only support U.S. visitors. However, I built it with plans to support additional data sources. Support for international visitors will follow in a subsequent beta release. The app/site will include some light advertising, which breaks with what I did in the WebOS app (which was ad-free), since there are now infrastructure costs involved . . . but I promise to keep them non-intrusive, like I do here on Off on a Tangent.
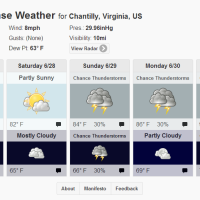
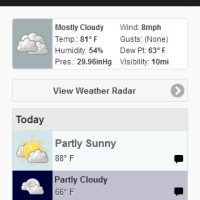
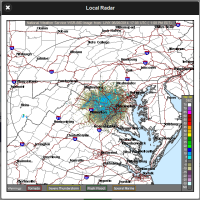
So what does it look like? Well, here’s a small preview: